Uncover the Powerful Benefits of Fixing a Slow Website and Boosting Performance

Search engines use advanced algorithms to evaluate website performance, analyzing a vast number of parameters that contribute to a site’s ranking. Each of these parameters could easily be the subject of its own article, but here, I want to focus on a key factor that can have a significant impact on both user experience and search rankings—your website’s speed. Not too long ago, Google announced that website loading time would become a critical factor in its ranking system. While speed is just one among many factors influencing your position in search results, the highly competitive nature of the online world makes it necessary to excel in every category to maintain a high ranking.
In fact, a recent study revealed that websites taking between 1-3 seconds to load experience a 31% increase in bounce rate (the percentage of users who leave immediately after arriving), and that figure jumps to 90% if the loading time exceeds 4 seconds. These statistics are not surprising. User experience is paramount, and slow-loading websites can damage it considerably. Imagine yourself waiting several seconds for a webpage to load—chances are you’d get frustrated and leave. This scenario plays out frequently for users across the web, and the impact on engagement and conversions can be substantial.
Here’s a list of possible causes and solutions:
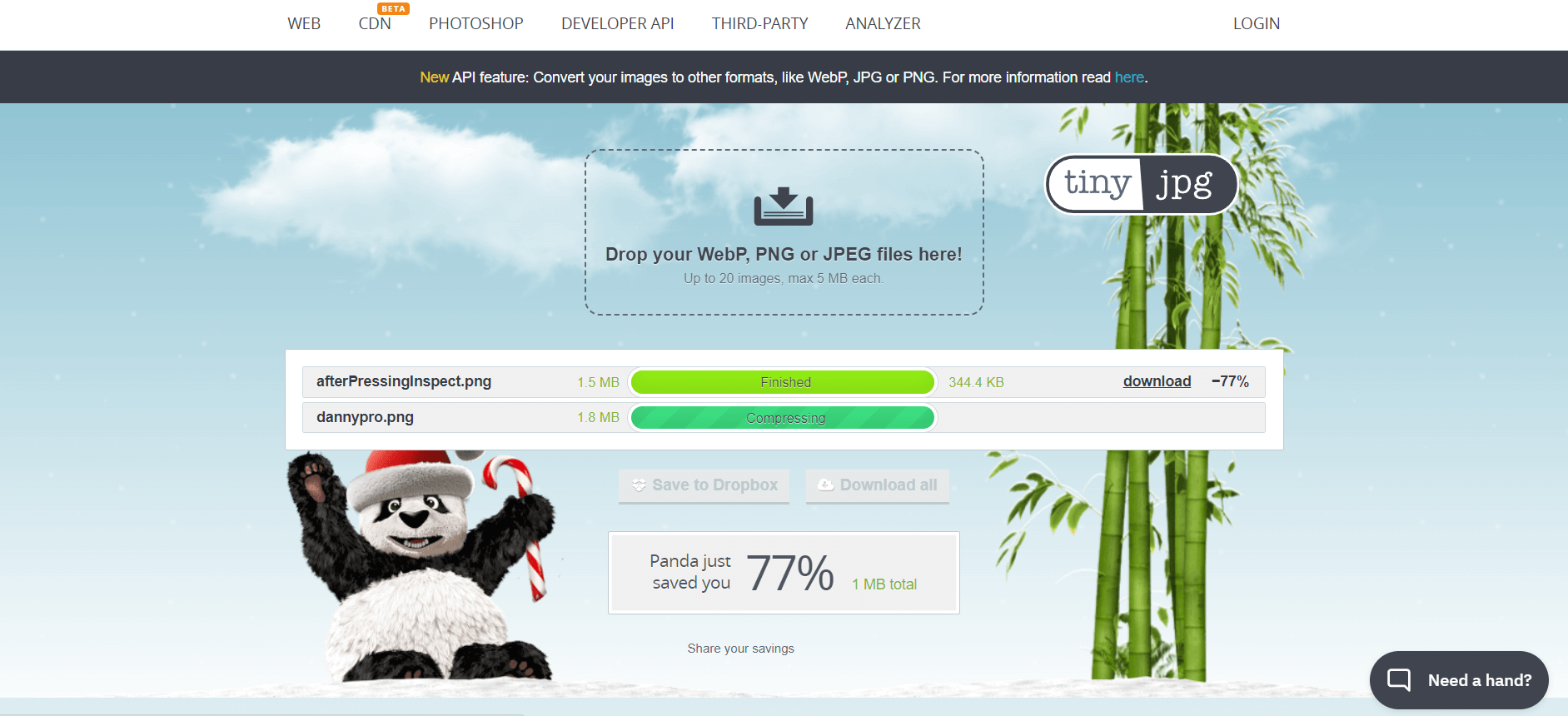
- Image optimization – One of the most common culprits behind slow websites is the use of large, unoptimized images. High-resolution images, while visually appealing, can significantly slow down your website. To keep your site running smoothly, full-screen background images should generally be under 1 MB, and other images should be no more than 300 KB. If your images are larger than these guidelines, consider compressing and resizing them without losing quality. Tools like Adobe Photoshop, TinyJPG, and TinyPNG are great for optimizing images efficiently while preserving their visual integrity.

- Changing your server –Not all hosting servers are created equal. The performance of your hosting server can be affected by factors like outdated hardware, poor-quality infrastructure, high traffic loads, or insufficient physical storage. If your current hosting provider isn’t delivering the speed your website requires, it might be time to look into other options. Always check user reviews and performance benchmarks of potential hosting providers before making a switch.
- Using a cache plugin – When a visitor loads your website, their browser sends requests for all the files required to display your site. This process takes up significant resources, which can hurt your loading speed. A cache plugin solves this by storing static files, so the browser doesn’t have to load everything from scratch each time. Think of it as a form of “muscle memory” for your website—once a visitor has loaded a page, the cache plugin allows for much faster future load times. A highly recommended cache plugin is LiteSpeed Cache, especially for WordPress users, as it optimizes your site efficiently and reduces load time significantly.
- Minimizing CSS and JavaScript (JS) –Excess or unused CSS and JavaScript can also slow down your website. Removing unused code frees up memory and reduces loading time. For WordPress users, plugins like LiteSpeed Cache also offer features to help minimize CSS and JS files. However, always back up your website before performing this optimization, as it can sometimes break certain functionalities if not done carefully.
- Content Delivery Network (CDN) – Consider utilizing a CDN (Content Delivery Network) to further optimize your website’s speed. A CDN is a network of servers distributed globally that store cached versions of your website’s content. By doing so, it minimizes the physical distance between the user and the server, drastically reducing load times. Instead of connecting to your primary server, users are connected to the nearest CDN server. This improves the user experience, particularly for visitors located far from your hosting server. An example of a reliable CDN provider is Bunny CDN, which offers a cost-effective and high-performance solution to speed up your site by reducing latency.

The Importance of Website Speed for SEO and Performance
In today’s digital world, where competition is fierce, every element of your website can make or break your online success. Google has made it clear that speed is not just a user experience factor but also a critical ranking signal. Slow websites are penalized in search rankings, and with the majority of users expecting fast load times, it’s more important than ever to optimize your site for speed. Not only does this improve your SEO, but it also keeps users engaged, reduces bounce rates, and increases the likelihood of conversions.
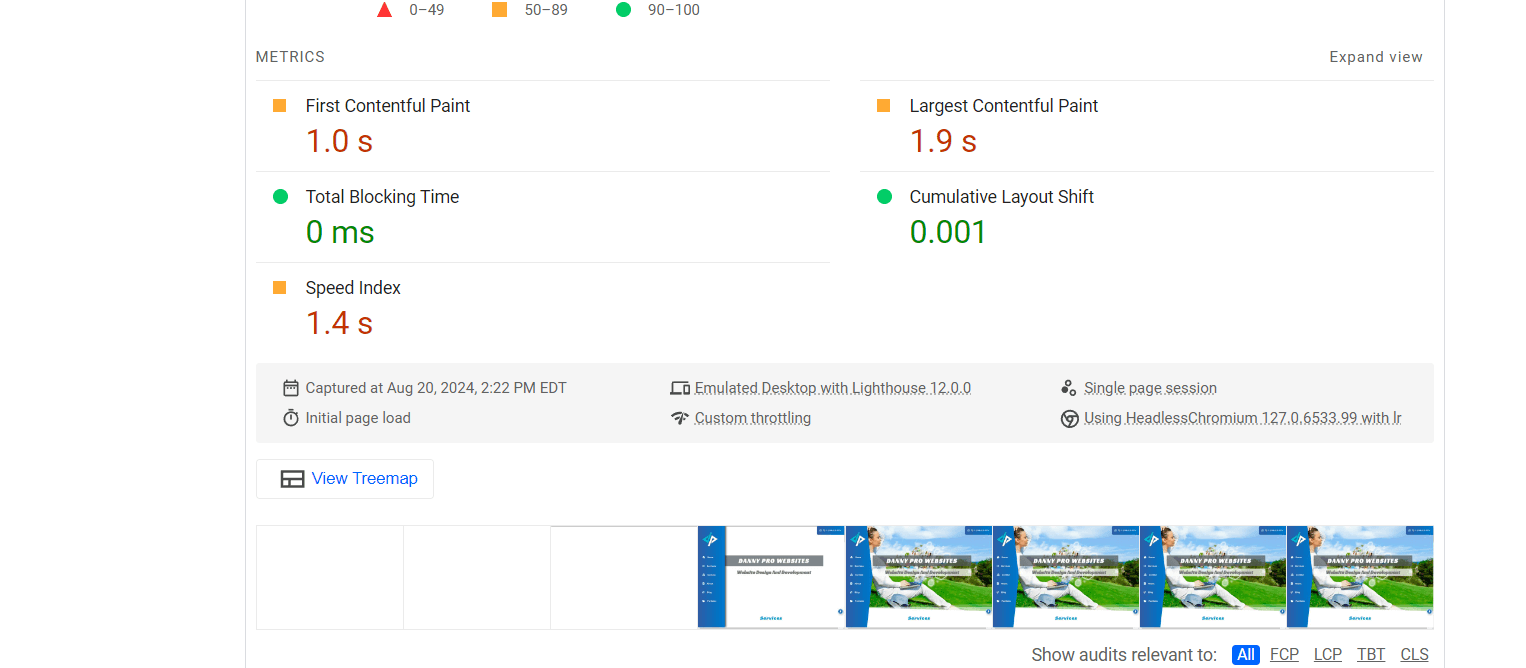
To summarize, improving your website’s loading speed should be a top priority if you want to maintain a competitive edge. With tools like Google PageSpeed Insights and optimizations such as image compression, better hosting, caching, and a CDN, you can significantly enhance both performance and user experience. Speed is a crucial factor in today’s web environment, and optimizing it will help you stand out in a crowded digital landscape.
MORE FROM BLOG

Website Security: Safeguarding WordPress Sites from Emerging Threats
In today’s digital landscape, where websites are crucial for business operations, personal blogs, and online transactions...

What is CDN and what are the benefits of using it
When you get a visitor on your website, the technical process that occurs is that data is sent from your web server to the visitor’s...

Content Marketing and writing a blog – doing it right
The content is often referred as “the king of the web.” Content marketing is a sub-category of SEO (Search Engine Optimization), but in practicality it...

Ecommerce made easy – Everything you need to know
E-Commerce has been around since the early 90’s with Amazon being the pioneer, the concept gained an extreme traction during the recent years and today...

6 Powerful Reasons Why Not Having a Website is Hurting Your Business (and How to Fix It)
You have decided you are ready to create a website. Congratulations. During my journey, I came across people who believed that designing a website is...

Create a responsive website – a few easy steps
You have decided you are ready to create a website. Congratulations. During my journey, I came across people who believed that designing a website is...

Digital Marketing Secrets: – How to Crush Your Competition and Dominate Online
Digital marketing involves promoting your business through online channels such as search engines, websites, social media platforms, and mobile apps...